node에 firebase 연결하기
서버는 node를 쓰면서 데이터베이스는 google의 firebase를 쓰기로 합니다.
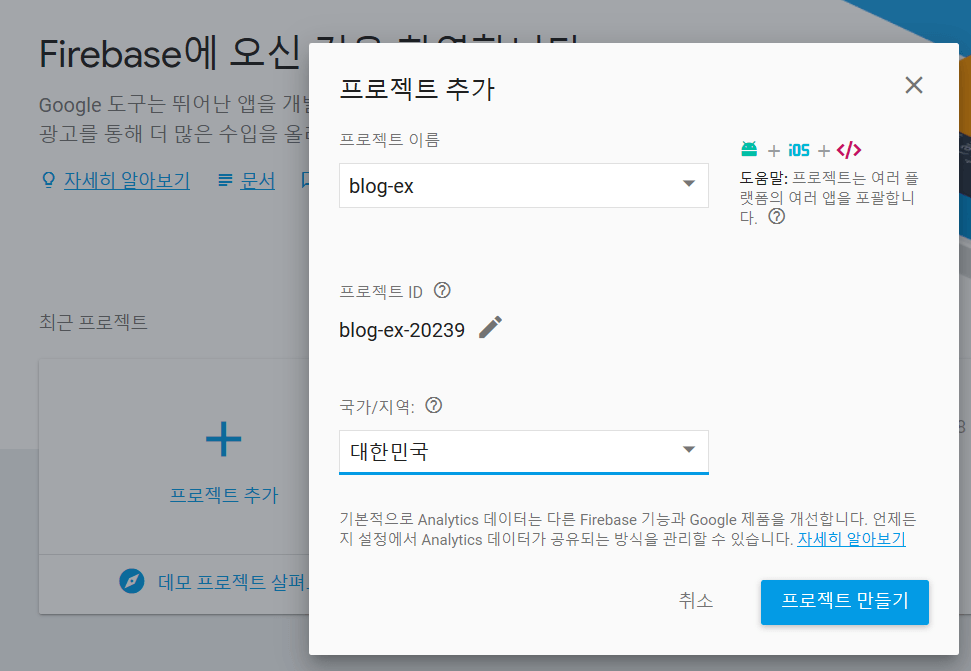
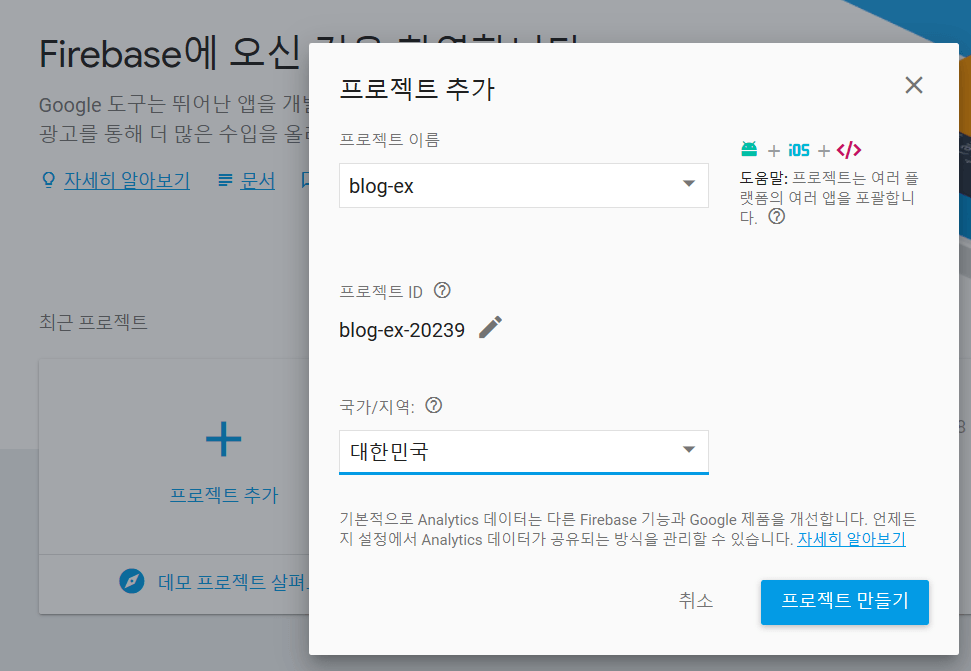
우선은 firebase에 가입해 줍니다. 가입하고 새로운 프로젝트 만들기.

저는 admin계정으로 만들기 위해 Firebase Admin SDK를 설정했습니다. 이 과정은 서버에 Firebase Admin SDK추가에서 자세히 확인하실 수 있습니다.
새 비공개 키를 생성하기 위해 서비스 콘솔로 이동하여 해당 프로젝트를 클릭. 하단에 있는 버튼을 눌러 키를 생성합니다. 파일 형태로 다운로드가 되는데 이 키를 프로젝트 폴더 안에 넣어줍니다.
그리고 해당 프로젝트의 명령 프롬프트를 열어 firebase-admin을 설치해줍니다.
1
| npm install firebase-admin --save
|
라우터 설정들이 들어있던 app.js에는 require로 파이어베이스 어드민을 불러옵니다.
1
| var admin = require('firebase-admin');
|
그리고 SDK를 초기화 해줍니다.
1 2 3 4 5 6
| var serviceAccount = require('path/to/serviceAccountKey.json'); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'https://<DATABASE_NAME>.firebaseio.com' });
|
여기에서 각자 이름과 경로 등이 달라질 수 있습니다. 예를들어 저는 프로젝트에 바로 key를 넣었고 프로젝트 이름을 blog-ex로 해 놓았기 때문에 다음과 같은 설정을 해 주어야 합니다.
1 2 3 4 5 6 7 8
| var serviceAccount = require("./blog-ex.json"); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: "https://blog-ex-20239.firebaseio.com" });
|
자 이렇게 하면 파이어 베이스에 연결은 끝이 납니다.
프로젝트의 데이터베이스는 firebase의 콘솔 > DEVELOP > Database에서 확인하실 수 있습니다.
Firebase에 데이터 넣기
파이어베이스에 데이터를 넣기위해 다음과 같은 태그를 넣어 줍니다.
1 2
| var db = admin.database(); var ref = db.ref("/");
|
그리고 ejs로 받아오기 위해 설정했던 부분을 바꿔줍니다.
1 2 3 4 5 6 7
| app.set('views', path.join(__dirname, './public')); app.set('view engine', 'ejs'); app.engine('html', require('ejs').renderFile);
|
그리고 구글에서 제공한 set()과 update()를 이용하여 정보를 저장해 줍니다.
웹에서 데이터 저장에서 참조하였습니다.
저는 output에서 제공받은 정보를 넣기 위해 output 라우터에 설정하였습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| router.route('/output').post((req, res)=>{ console.log('output 처리함') var user = {id:req.body.id, password:req.body.password}; res.render('out.html', user); var usersRef = ref.child("users") usersRef.set({ shin: { id:req.body.id, password:req.body.password } }); var shinRef = usersRef.child("shin"); shinRef.update({ "fullName": "shinae yu" }); });
|
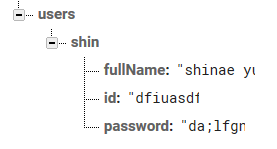
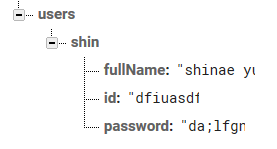
그리고 나서 app.js를 노드로 실행시키고 login.html에서 정보를 입력한 후 파이어 베이스를 살펴보겠습니다.

데이터 베이스의 구조는 데이터베이스 구조화에서 더 자세히 살펴볼 수 있으니 참고!