으아 진짜 엉망진창으로 정리하고 있다는 느낌이 든다.
vue연결하기
Vue(/vjuː/ 로 발음, view 와 발음이 같습니다.)는 사용자 인터페이스를 만들기 위한 진보적인 프레임워크 입니다.
라고 Vue에서 설명하고 있습니다. Vue홈페이지는 한글화가 잘 되어 있어서 영어에 거부감이 있으신 분들도 쉽게 접근 가능하실 겁니다.
그럼 저번에 firebase에 연결해 놓았던 node프로젝트를 꺼내 봅니다. 여기에 Vue를 설치해 보도록 하겠습니다.
링크에 들어가보시면 설치하기 방법이 여러가지 나와있습니다.
npm으로 설치하고 cli로 프로젝트를 만들어줍니다.
이렇게하면 다음과 같은 문서 구조가 될겁니다. front문서 생겼쪙
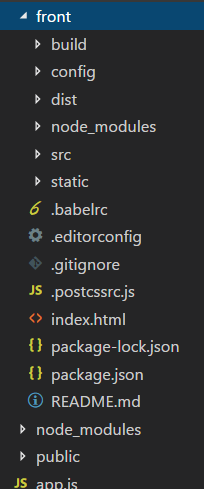
front를 클릭하면
이렇게 보여집니다. 여기에서 주로 쓰게 될 폴더는 src > components 파일입니다.
만들었으니 일단 실행해보겠습니다.
명령 프롬프트에
을 입력해줍니다. 그럼 http://localhost:8080 이 주소로 접속이 가능하게됩니다. Vue의 로컬 호스트는 보통8080으로 정해집니다. Hexo는 4000…
주소로 들어가면 이런 화면을 볼 수 있습니다.

그럼 설치가 다 된 것 같으니 테스트를 하나 해봅시다.
two way binding
v-model 디렉티브를 사용하여 폼 input과 textarea 엘리먼트에 양방향 데이터 바인딩을 생성할 수 있습니다.
components 폴더에 새로운 폴더를 만듭니다. 저는 second파일을 만들었습니다.
거기에 각각 second.css, second.html, second.vue파일 쪼개주기.
|
|
|
|
사실 이 파일은 HelloWorld.vue 예시 파일을 쪼개 놓은 것입니다. 앵귤러에서는 이렇게 파일을 쪼갠다고 하더라구요. 이렇게 파일을 쪼개 주고 routes 설정을 바꿔줘야 합니다.
라우터 설정은 src > router > index.js에 가시면 바꿀 수 있습니다.
|
|
이렇게 변경을 하고 http://localhost:8080/#/second 여기에 들어가 폼에 아무거나 입력하시면 위에 그 내용을 보실 수 있으실 겁니다. 실시간(?)으로 바뀌는 것을 양방향 바인딩이라고 하나? ㅎㅎㅎ