wireframe
와이어 프레임이란?
와이어 프레임은 구조 수준에서 웹 사이트 서비스를 설계하는 방법입니다. 와이어 프레임은 일반적으로 사용자의 요구와 사용자 여정을 고려하여 페이지에 내용과 기능을 배치하는 데 사용됩니다. 와이어 프레임은 시각적 디자인과 내용이 추가되기 전에 페이지의 기본 구조를 설정하기 위해 개발 프로세스 초기에 사용됩니다.
라고 experienceux에서 설명하고 있습니다.
개인적으로는 대강의 레이아웃과 들어가야 할 요소들을 정하고 클릭했을 때 어디로 갈 것인가를 정하는 것을 와이어프레임으로 보고 있습니다. 뼈대 없이 건물이 올라 갈 수 없듯이 와이어 프레임은 디자인에 있어서도 개발에 있어서도 필수 적인 단계라고 생각합니다.
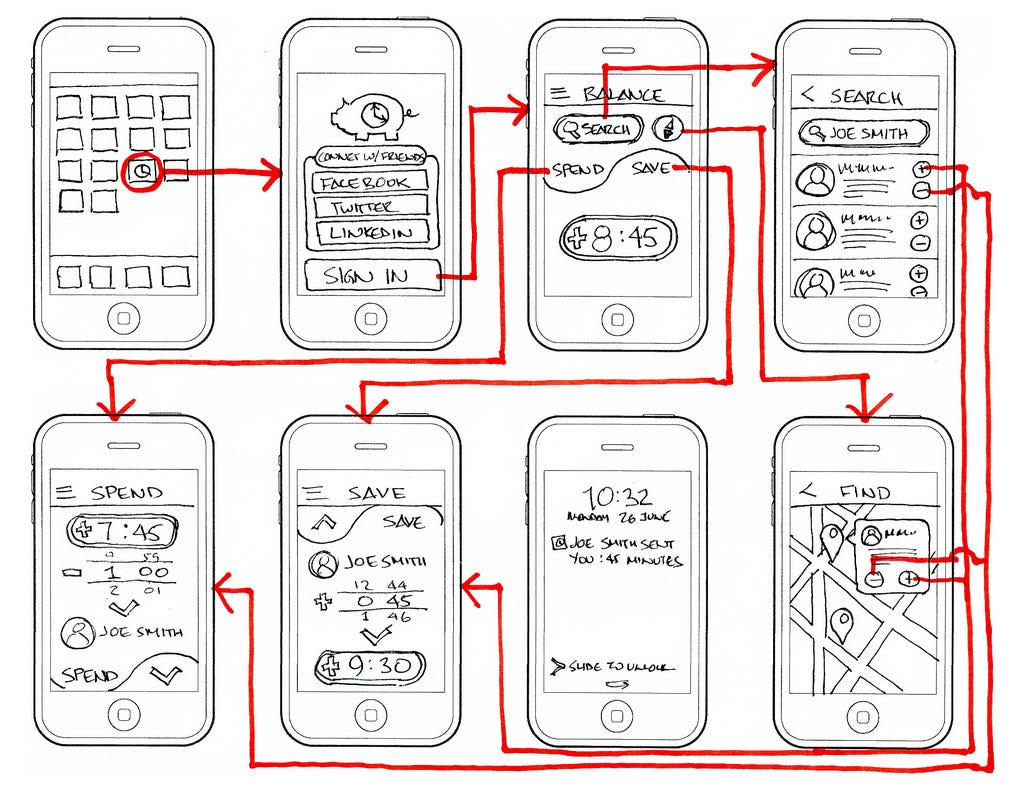
와이어 프레임은 손으로 그려도 되고
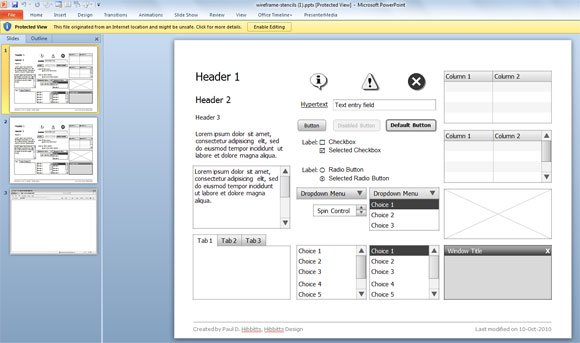
PPT로 그리셔도 됩니다.
또한 와이어 프레임을 만들 수 있는 툴을 제공하는 웹 서비스를 이용하셔도 됩니다.
wireframe 서비스
와이어 프레임 서비스는 기본적으로 많은 예시 컴포넌트를 제공합니다. 제공되는 컴포넌트를 조합하여 기획을 하면 시간이 많이 단축되겠죵.
국내 업체들이 제공하는 서비스도 있습니다.
카카오에서 제공하는 oven이나
네이버에서 제공하는

프로토나우가 있습니다만 프로토 나우의 경우엔 2016년에 마지막 업데이트가 있었습니다. 두 서비스 모두 정체되어 있거나 사실상 사장되었다고 생각이 듭니다.
웹에서 wireframe서비스 제공
저는 가볍게 몇 페이지의 기획만이 필요했기 때문에 무료 사이트 위주로 찾았습니다. 그 중에 추천할 만한 것은
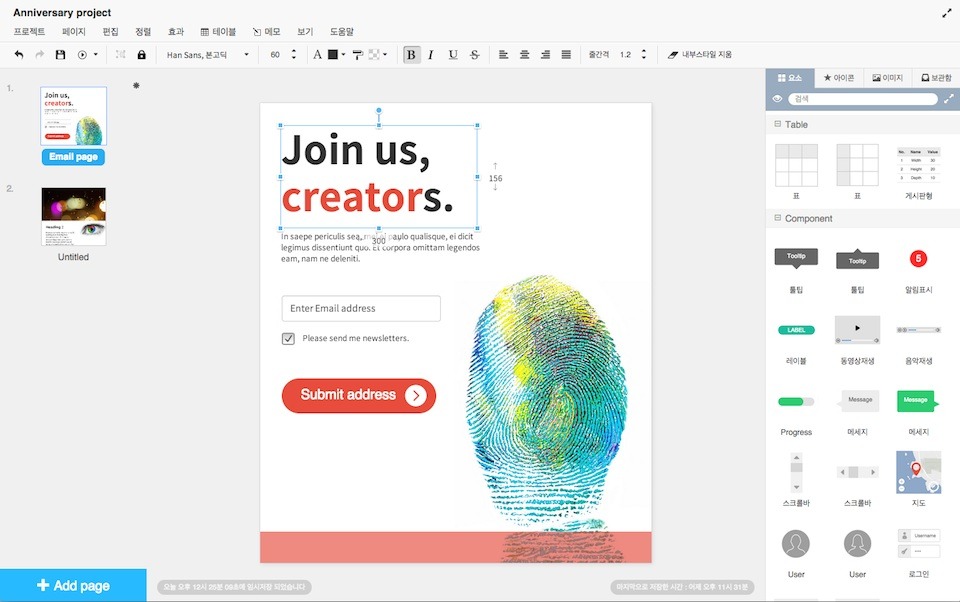
mockflow

간단하게 사용하실 수 있습니다.
작업을 다 하고 다양한 형태(pdf, ppt 등)로 export가 가능합니다.
많은 컴포넌트를 제공하고 있습니다.
하지만 좀 작업에 있어서 버벅거림이 느껴집니다. PPT 처럼 오묘하게 간격이 맞지 않는 것 같은 느낌이 듭니다. 무료이용 고객은 3페이지를 제공합니다. 그 이상은 유료로 이용해야 합니다.
moqups

다양한 컴포넌트를 제공합니다.
목업 프로우보다 훨신 자연스러운 움직임을 제공합니다.
하지만 더 많은 프로젝트를 진행하기 위해서는 유료 서비스를 이용해야 합니다.
Sketch
스케치는 맥OS에서 이용 가능한 어플입니다. 하…..진짜 맥에서만 제공하기 때문에 맥이 없는 디자이너는 진짜 맥맥하고 웁니다.

많은 디자이너들이 Adobe Photopshop으로 작업했지만 스케치로 많이 옮겨가는 추세입니다. 덧붙여, 수많은 라이브러리와 강력한 심볼 기능으로 간단하게 화면 제작이 가능하여 기획자들도 많이 사용하고 있습니다.
오픈 소스를 공유하고 많은 플러그인을 사용할 수 있다는 것에서 스케치는 포토샵보다 분명히 앞서가고 있었습니다. 왜 이제야 알게 됐을까 하는 생각도 듭니다.
거기에 스케치에서 제공하는 강력한 심볼기능은 컴포넌트 단위로 개발하는 개발자들과 협업하기에 아주 좋은 시스템이라고 할 수 있습니다.
UXpin
국내의 대형 웹 서비스 업체에서도 많이 쓴다고 봤습니다. 인터넷에 검색하면 유저가 만들어 놓은 반응형 와이어 프레임도 쉽게 찾을 수 있습니다. 유료지만 시험 기간이 있으니 한번 경험해 보시는 것도 나쁘지 않을 것이라 생각됩니다.

Adobe XD
어도비에서 Sketch에 대항하여 만든 프로그램입니다. UI가 상당히 유사하고 쉽기 때문에 적응하기 쉽습니다. 하지만 Adobe라는게 약점일 수 있습니다. 라이브러리가 많이 없으며 아직 불안정합니다. 이걸로 기획하다가 그냥 꺼지기를 여러번…. Sketch와는 다르게 자동으로 저장되지도 않아 자료를 여러번 날려먹었습니다.
제 작업용 컴퓨터를 맥으로 바꾸는데 제일 큰 역할을 했습니다. 하하
검색해 보시면 여러가지 와이어 프레임 툴이 많이 있을 겁니다.
10 Wireframing Tools to Help you Create Great Websites, and Make Great Design Decisions
저도 이런 글들을 참조하며 많이 써봤습니다. 이러니ㅏ 저러니 해도 자기한테 맞는 와이어프레임을 쓰는게 좋을 것 같습니다. 작업이 많이 귀찮은 분들을 라이브러리나 예제가 풍부한 쪽을, 협업을 많이 하시는 분은 expot가 여러가지 형태로 되는 쪽을 권해드립니다.
다들 화이팅!