현재 boolio라는 로보어드바이저의 전체적인 디자인을 담당하고 있다.
불리오는 간단히 펀드 자문을 한다고 말할 수 있는데 한달에 한번씩 추천 펀드를 내놓는다.
그것이 보고서의 형태로 나가는데 그 안에는 한달 동안의 수익, 추천 펀드, 일정 등이 같이 나가게 된다.
여하튼, 인디자인으로 매달 작업하던 것을 이제는 모바일과 웹 서비스로 자동화 시키는 프로젝트를 진행하고 있다. 그 서비스에 그래프가 존재하는 것은 당연했고, 일러스트로 그리던 그래프를 웹에 옮기는 작업이 필요했다.
여태 D3.js를 배우면서 그래프 그리는 연습을 했지만 D3는 자율도가 높은 반면 자바스크립트를 모르는 사람에게는 어느정도의 진입장벽이 존재.
D3로 시도는 해보았지만 그래프가 잘 나타나지 않았다. 거기에 반응형으로 디자인을 해야했기 때문에 난감했던 상황.
그 와중에 C3.js라는 D3기반의 좀 더 쉬운 라이브러리를 발견.
썰이 길었다. 이제 준비를 시작하자!
1_ C3.js를 살펴보자
c3는 나같은 사람들을 위해서 굉장히 쉽다. 기본이 반응형이고 디자인도 깔끔하게 되어있어 많이 손댈 필요도 없다. 다만 d3와 마찮가지로 서버에 올려야 확인이 가능하다는 단점이 있는데 이 부분은 데이터를 다른 파일에서 불러오지 않고 내부에 입력하면 확인 가능하다.
인덱스에서 보면 기본적으로 제공하는 디자인을 볼 수 있다. 깔끔하다.
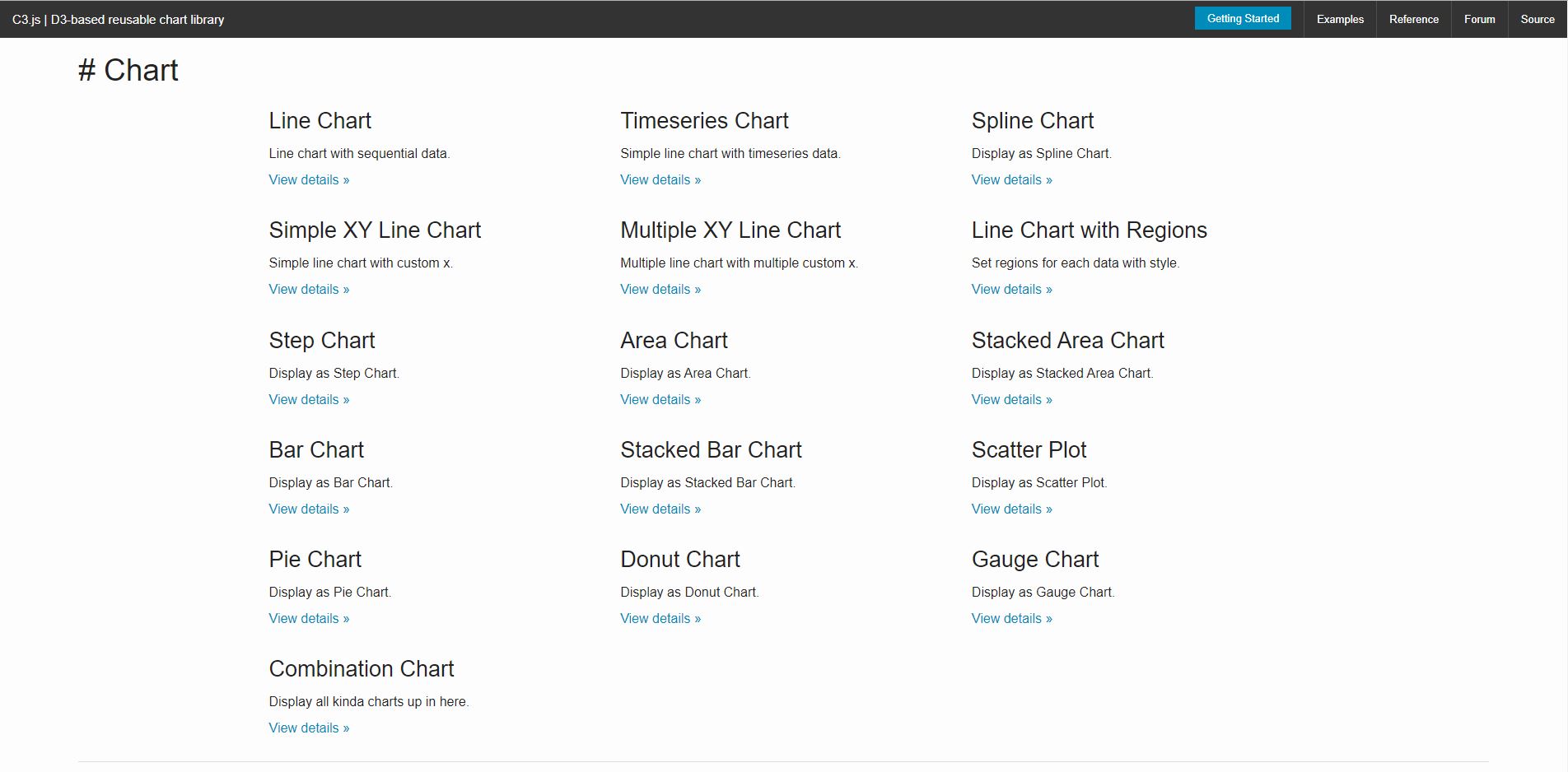
메뉴의 examples에서 보면 다양한 예시의 그래프를 볼 수 있다.
c3에서 기본적으로 제공하고 있는 데이터들. 하나하나 들여다 보면 참 심플하고 예쁘다.
여기에서 내가 필요했던 것은 라인 그래프! 기본적으로 디자인 파일이 있다면 쓰기 더 쉬워진다.
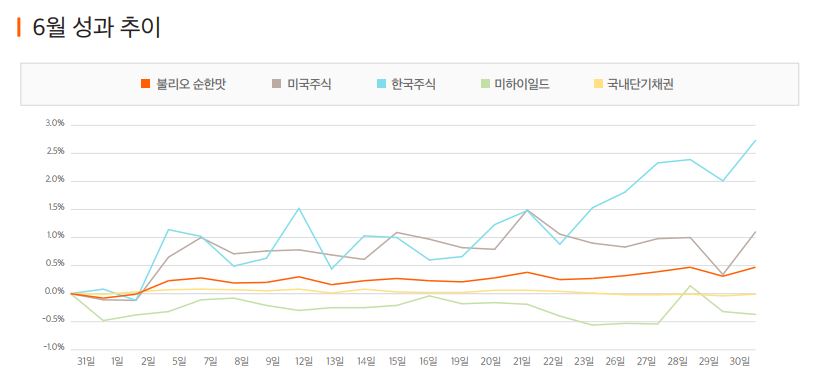
나는 여태까지 썼던 그래프의 디자인(일러스트로 제작)이 있었기 때문에 그 그래프를 구현해 보기로 했다.
2_ 데이터 정리
한번 쓰고 말것이 아니라 매달 써야하기 때문에 나는 데이터 파일을 넣을 수 있는 포맷이 필요했다.
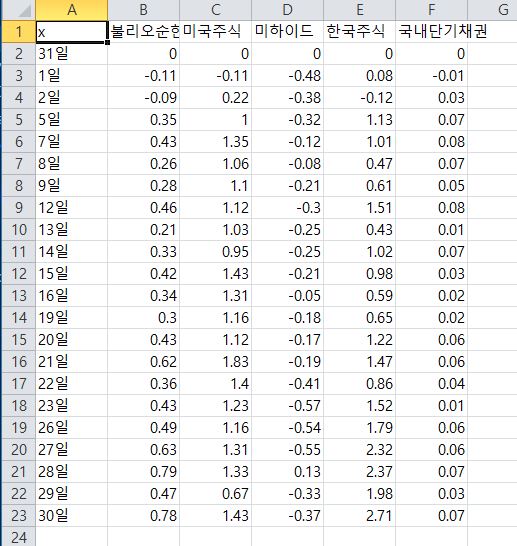
일단, 내가 가진 데이터는 엑셀로 있는 파일이었는데 엑셀 파일에서 제일 쉽게 변형할 수 있는 데이터 파일은 .CSV파일이다.
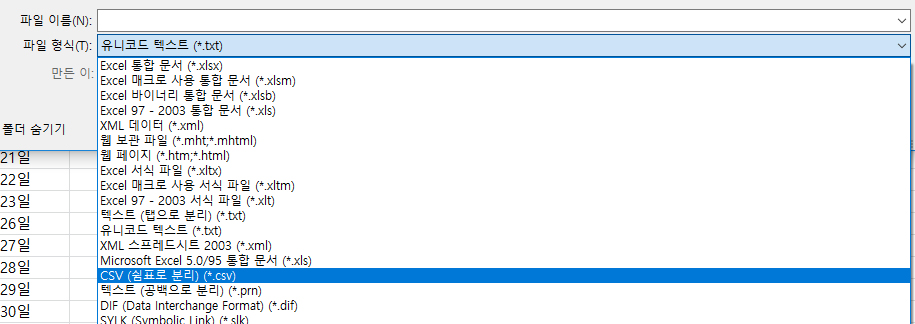
아래로 데이터가 나열되는 형태의 엑셀파일. 다른이름 으로 저장을 누르고 csv파일로 저장을 누른다.
그러면 들어갈 데이터 형태는 준비가 되었다.
3_ 그럼 c3를 코딩해보자.
c3는 d3를 기반으로 하고 있기 때문에 d3아래에 위치해야한다. 각 홈페이지에서 받아서 import시켜준다. c3는 스타일시트도 있기 때문에 그것도 받아서 같이 넣어준다.
이제 준비는 다 끝났으니 다음은 진짜 c3로 그래프를 그리는 작업을 해보자!
커밍쑨!