문제인식
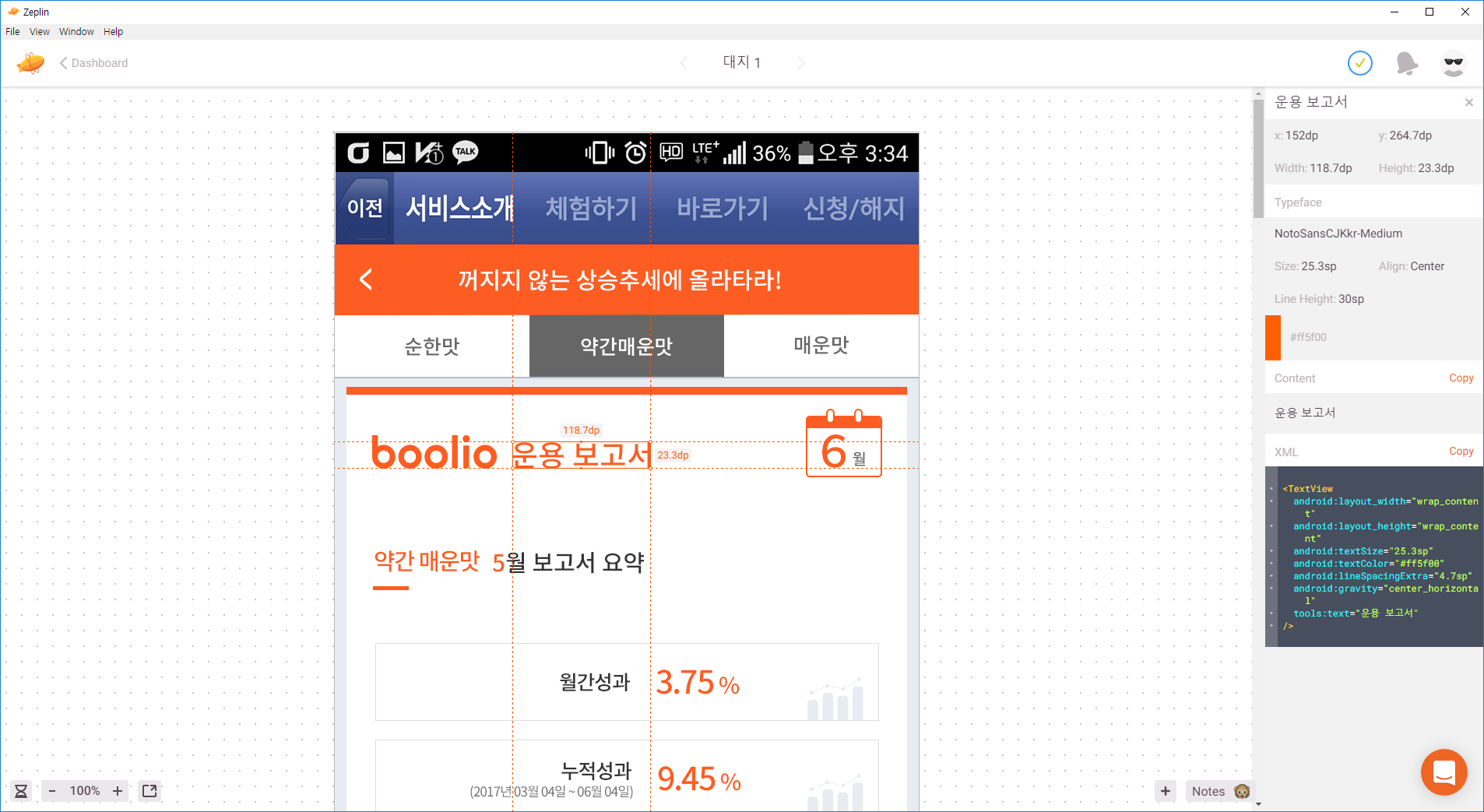
디자인 작업을 끝내고 제플린에 무사히 Export를 했습니다. 개발자분께도 그 사실을 알려드렸는데 예상 밖의 요청이 들어오게 됩니다.
제플린에 나오는 기본 단위를 바꿔주실 수 있으신가요?
그제서야 확인해보니 제플린에서 기본 단위가 px이 아닌 dp였습니다.
아니 세상에 dp라는 단위는 도대체 무엇인가…거기에 폰트 사이즈는 sp였습니다. 세상에 마상에…
- 일단, dp와 sp에 대해서 알고 가도록 하겠습니다.
dp(Density Independent Pixel), sp(Scale-independent Pixel)는 안드로이드에서 나온 단위입니다. 해상도에 관계없이 절대값이던 px과는 달리 해상도에 맞춰 깨지지 않고 나옵니다. 단위에는 dp, text나 line-height같은 글자관련 요소에는 sp를 씁니다.
굳이 단위를 바꿔서 해야 하나는 질문도 있습니다만 일단 바꾸기로 합니다.
원인
제플린에서 dp, sp로 단위가 나오는 이유는 처음 제플린에 export를 할때 설정을 잘못해서 그랬습니다. wep을 선택하면 px이 기본으로 나오지만 app을 선택하면 dp와 sp로 단위가 나옵니다.
위 그림에서 보시면 프로젝트 화면에서 Android라고 설정되어 있는 것을 볼 수 있습니다.
해결
제플린 유료 회원이시면 여러개의 프로젝트를 만들 수 있어서 새로 하나 만들면 됩니다만 무료회원이시라면 프로젝트를 삭제하시고 다시 만드셔야 합니다.
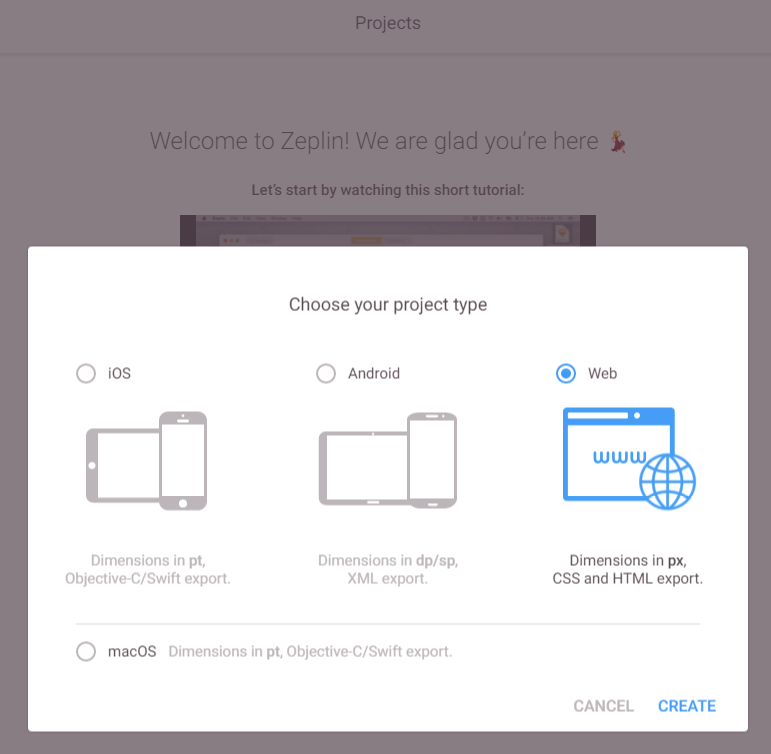
제플린에서 Create my first project를 누르시고 type를 설정하시는 창에서 wep을 선택해 줍니다. 그러면 px을 기본으로 하는 프로젝트를 생성할 수 있습니다. 참고로 pt단위를 쓰고 싶으시면 ios를 선택하시면 됩니다.
정리
제플린은 중간에 단위를 바꿀 수 없기 때문에 처음에 올리시기 전에 개발자와 단위에 대해서 상의하시는 것이 좋을 것 같습니다. 또한 한 프로젝트에 다양한 단위를 사용할 수는 없으니 필요하다면 제플린 유료 가입도 생각해 보셔야 할 것 같습니다.